Progressive Web Apps (PWA) изглежда една от най-използваните думи в IT конференциите в последно време. Но какво означава това и защо е важно да налагаме тази технология в нашите сайтове?
Разработването на сайтове се промени много през последните години, потребителите започнаха да очакват всичко да работи светкавично и да не виждат “ефекта” клик …. и няколко секунди чакане. Проблема е, че промените в бързината на зареждане, които сайтовете започнаха да правят на десктоп, не се отразяват така добре на мобилните устройства.
В момента потребителите използват мобилни устройства повече от компютри и това е факт повече от две години. По данни изнесени от comScore Mobile Metrix 87% от времето си сърфиращите използват апликации срещу едва 13% в мрежата.

Но нека си отговорим на въпроса защо:
– Апликациите са по-предвидими
– Имат лесен достъп от екрана на телефона, чрез икона на приложението
– Push нотификации, които ги връщат обратно
Но означава ли това, че всички трябва да започнем да правим апликации и да изоставим мрежата? Разбира се, че НЕ!
78% от общото времето, което потребителя прекарва в апликации, той ползва максимум 3 такива. Отново по проучване на comScore Mobile Metrix обикновения потребител инсталира 0 апликации месечно. За сметка на това, той влиза в над 100 сайта през този период.

В общи линии, можем да видим разликата между апове и мобилен уеб в производителност, без значение колко хора ги ползват.
Аповете зареждат по-бързо, могат да работят офлайн, показват нотификации, по-сигурни са и имат достъп до функции на телефона като камера, микрофон и т.н. Все пак има лимити, защото изискват различни версии за всяка платформа. Идеята на PWA е да комбинира производителността на апликациите, но да запази достъпността на мобилния уеб.
Главната цел на Progressive Web Apps е да работят бързо, да изглеждат по-интегрирани с мобилните устройства, да са по-надеждни и приложими.

Потребителите очакват сайта да работи бързо и да се скролва безпроблемно и гладко. Ако сайта зарежда повече от 3 секунди, ще загубите 57% от трафика си.
Сайтът трябва да предостави усещането на мобилна апликация, не трябва да лишавате потребителите от функционалности, които могат да се видят във аповете. PWA използва, така нареченият offline storage, за да сте сигурни, че вашият уеб ап никога няма да изглежда офлайн за вашите потребители. Приложимостта и достъпността също са в основата на Progressive Web App -овете. Дизайна и подредбата на елементи трябва да прави всичко максимално елементарно за потребителите.
Как работи PWA, когато няма интернет?
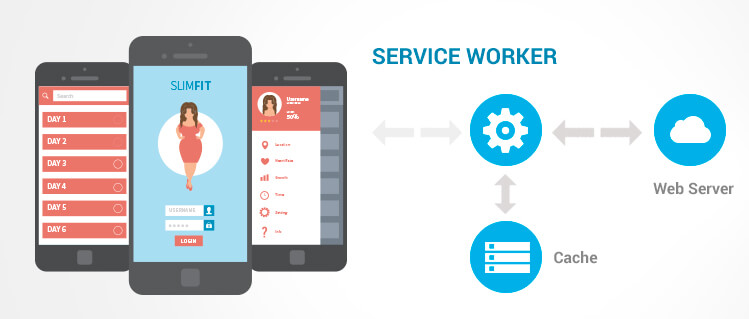
Новото нещо се нарича service worker. Това е Javascript, който се изпълнява отделно от основната функция на браузъра, като прихваща мрежовите заявки, кешира или извлича ресурси от кеш паметта и предоставя push нотификации.

На кратко service worker-а е javascript, който се грижи за вас, когато сайта не е достъпен от браузъра.
Може ли да се тества за PWA?
Всеки уеб сайт и онлайн магазин може да бъде тестван с инструментът на chrome: Lighthouse PWA Analysis Tool
Може да видите успешни примери за PWA в Twitter, Tui, Trivago, Guardian, Independent, Forbes, Terra, Gumtree, Wego, Airberlin, Nivea, CNN, Konga и Flipkart.